Digitaal en onderzoekend leren
vakinhouden met ruimtelijke of visuele componenten
bereik
De digitalisering van het onderwijs heeft geleid tot een plejade van evalutie- en presentatietools.
Op zich een goede zaak ware het niet dat dit geleid heeft tot een verenging van digitale didactiek tot deze twee peilers. De derde peiler, visualisatie van data en concepten komt amper aan bod. Een jammere zaak want werken met data activeert de leerlingen en leidt het tot een verdieping van de vakinhoudelijke kennis.
In deze korte bespreking beperk ik me tot de digitale (vak)didactiek van vakken met een visuele of ruimtelijke component en waar het zinvol is om leerlingen met data aan de slag te laten gaan. Ik vertrek vanuit mijn eigen leservaring en de feedback die ik van menig collega heb gekregen.
werking
Laten we het onderstaande schema erbij nemen.
Laat er geen twijfel over bestaan: het belangrijkste blok is het blok 'vakinhoud'. Het toevoegen van data maakt de opdrachten echter veel uitdagender.
Data kunnen afkomstig zijn van:
- een algoritme (bijvoorbeeld om de duur van dag en nacht te berekenen),
- een server (bijvoorbeeld real-time aardbevingsgegevens) of
- uit de code zelf.
Het probleem met ruwe data is dat het lastig te lezen is voor leerlingen (en in alle bescheidenheid ook docenten). Dit is een voorbeeld van de real-time aardbevingsgevens die de browser binnenkrijgt:
time,latitude,longitude,depth,mag,magType,nst,gap,dmin,rms,net,id,updated,place,type,horizontalError,depthError,magError,magNst,status,locationSource,magSource
2024-07-21T09:26:32.013Z,46.4875,149.8269,58.474,4.5,mb,39,131,4.882,0.6,us,us7000n0mj,2024-07-21T10:07:01.040Z,"206 km NE of Kuril’sk, Russia",earthquake,10.78,8.289,0.045,148,reviewed,us,us
2024-07-21T07:30:17.380Z,18.0318,-68.635,84,3.88,md,18,198,0.5447,0.41,pr,pr2024203000,2024-07-21T08:08:30.135Z,"38 km S of Boca de Yuma, Dominican Republic",earthquake,2.79,3.83,0.09,15,reviewed,pr,pr
2024-07-21T06:59:39.125Z,31.9556,49.6498,10,4.2,mb,35,79,4.51,0.83,us,us7000n0m8,2024-07-21T08:08:34.040Z,"32 km E of Masjed Soleymān, Iran",earthquake,8.92,1.921,0.121,19,reviewed,us,us
2024-07-21T06:47:29.123Z,-12.5395,166.7684,202.988,4.4,mb,33,155,8.313,0.65,us,us7000n0m2,2024-07-21T07:11:22.040Z,"170 km NNW of Sola, Vanuatu",earthquake,12.02,6.124,0.087,38,reviewed,us,us
2024-07-21T06:32:45.468Z,54.1767,-162.7674,35,3.3,ml,17,210,0.779,0.78,us,us7000n0m0,2024-07-21T06:48:35.040Z,"86 km SSE of False Pass, Alaska",earthquake,5.38,2.015,0.077,22,reviewed,us,us
Deze brij lettertjes en cijfertjes is een voorbeeld van een kommagescheiden bestand (CSV): de eerste regel bevat veldnamen zoals de tijd van de aardbeving, de breedte, de lengte, diepte... gescheiden door een komma.
time,latitude,longitude,depth,mag,magType,nst,gap,dmin,rms,net,id,updated,place,type,horizontalError,depthError,magError,magNst,status,locationSource,magSourceDe daaropvolgende regels bevatten waarden voor elke veldnaam.
2024-07-21T09:26:32.013Z,46.4875,149.8269,58.474,4.5,mb,39,131,4.882,0.6,us,us7000n0mj,2024-07-21T10:07:01.040Z,"206 km NE of Kuril’sk, Russia",earthquake,10.78,8.289,0.045,148,reviewed,us,usHet eerste veld is een moeilijk leesbare tijdsaanduidig maar de volgende velden zijn de waarden voor de geografische breedte "
46.4875", lengte "149.8269", diepte, magnitude... De structuur van het gegevensbestand mag dan al wat duidelijker zijn, veel heeft het nog niet geholpen. Daarom hebben we een tool (= code) nodig om de gegevens op een begrijpelijke en overzichtelijke manier te visualiseren. In het geval van de aardbevingsgegevens zou je dit vlot met een GIS-programma zoals ArcGIS of QGIS kunnen doen. Maar je het kan evengoed met JavaScript.JavaScript is de programmeertaal van de browser en het toverstokje dat de eindeloze brij van zonet omzet tot een aantrekkelijke, intuïtieve en goed werkende webtoepassing die leerlingen in staat de gevegens te analyseren.
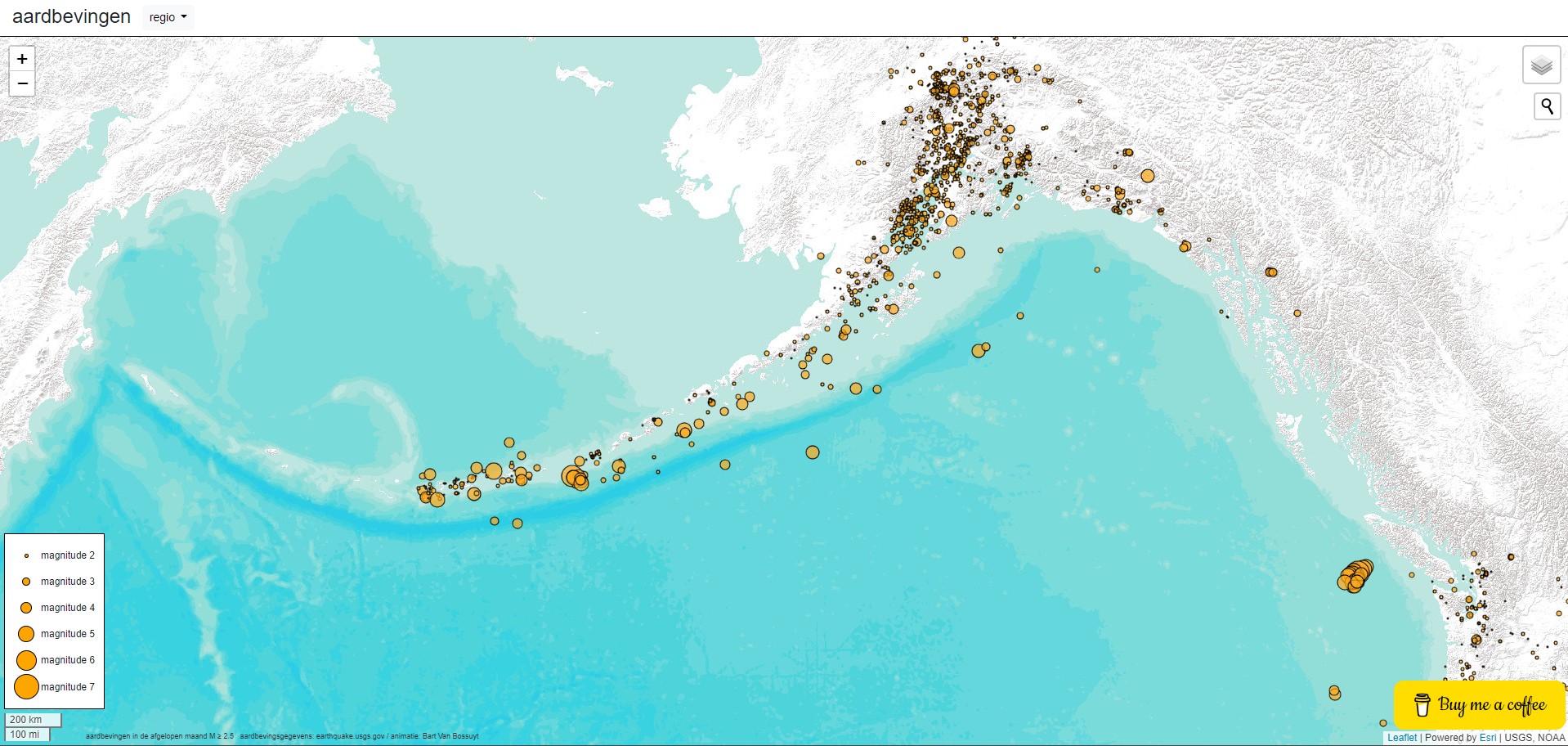
Een mogelijk uitgewerkt voorbeeld zie je hieronder.

Je kan de kaart hier zelf openen. De interface bevat een paar mogelijkheden die analyse vergemakkelijken en die ook bij vergelijkbare kaarten voor handen zijn: de mogelijkheid om snel op een doelgebied in te zoomen, of de mogelijkheid om de kaartachtergrond te wijzigen om maar wat te zeggen.
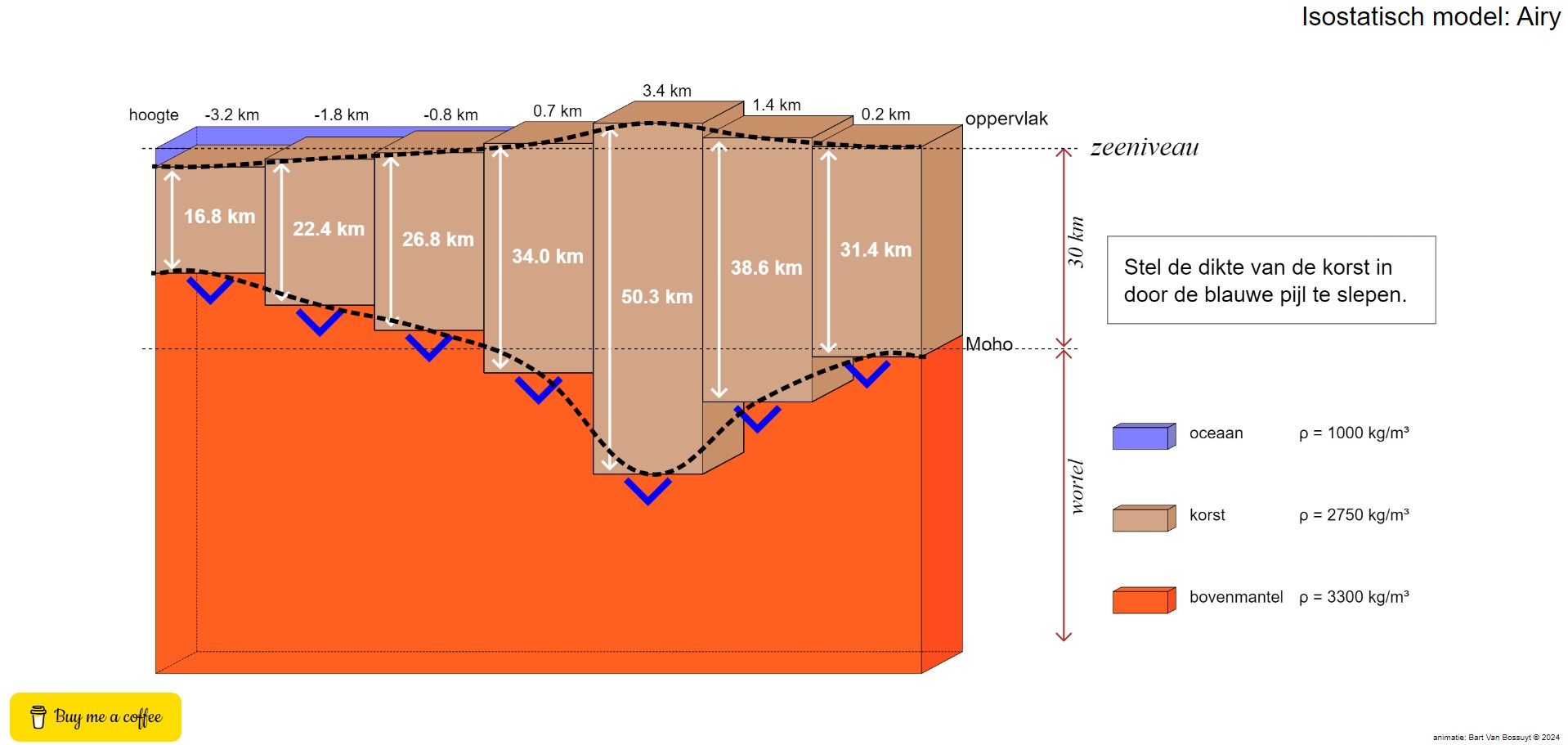
Deze visualisatie is een interactieve kaart. Een andere veel voorkomende visualisatievorm is de simulatie. Bij een simulatie zijn de gegevens doorgaans in het onderliggende algoritme verwerkt. In het onderstaande voorbeeld kan een leerling zelf experimenteren met lithosfeerdiktes en daarna zijn bevindingen verwoorden.

Deze simulatie vind je hier. Merk op dat ook hier de interface eenvoudig is gehouden en dat er veel witruimte voorzien is voor annotatie. Annoteren en laten annoteren is een must.
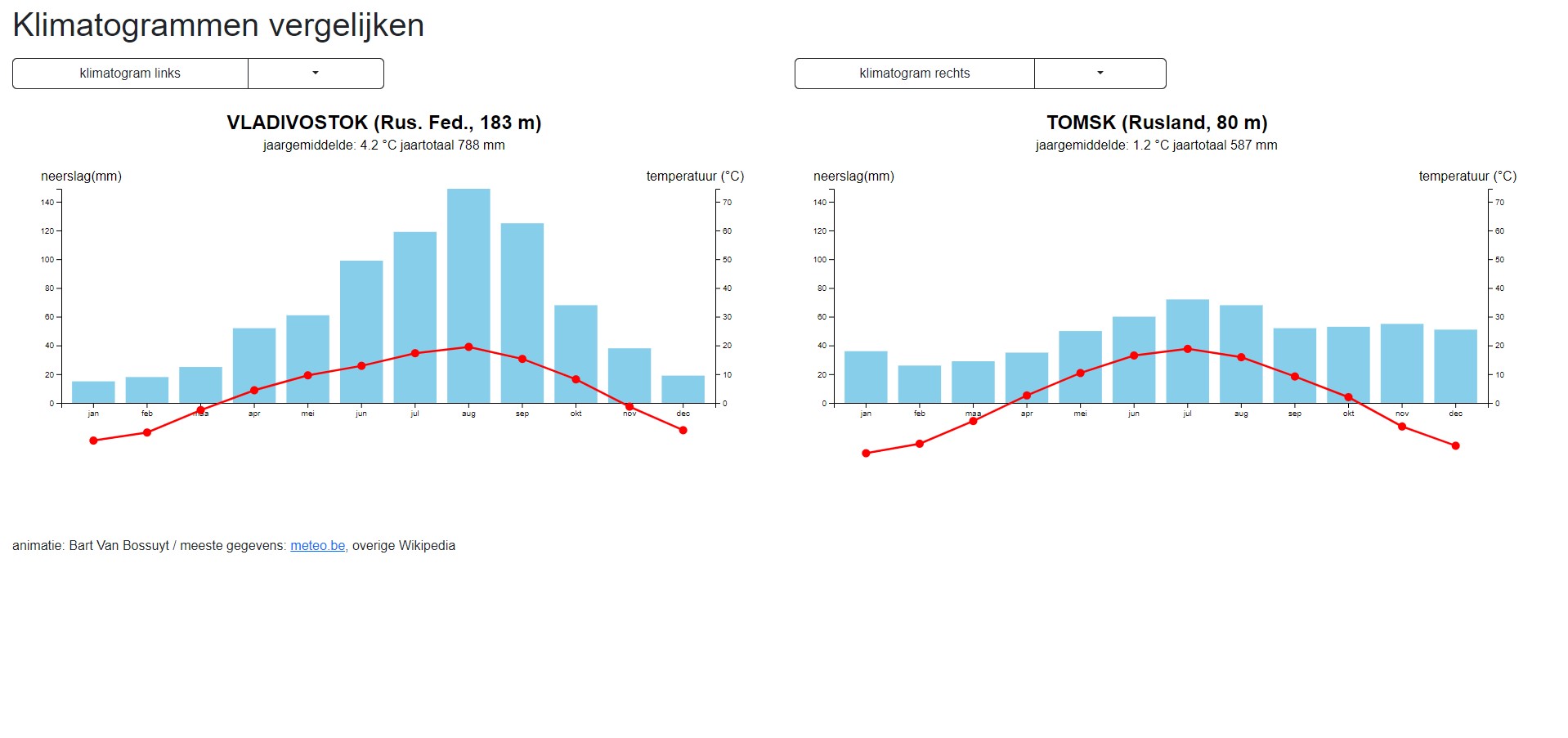
Nog een andere visualisatievorm is de interactieve grafiek. Hoewel vaak onderschat stellen interactieve grafieken leerlingen in staat veel sneller In dit voorbeeld zie je twee klimatogrammen die naast elkaar geplaatst worden.

Niet alleen gaat het opvragen van de temperatuur- en neerslagdata snel, ook de assen worden geüpdated en gelijkgesteld zodat vergelijken veel makkelijker wordt.
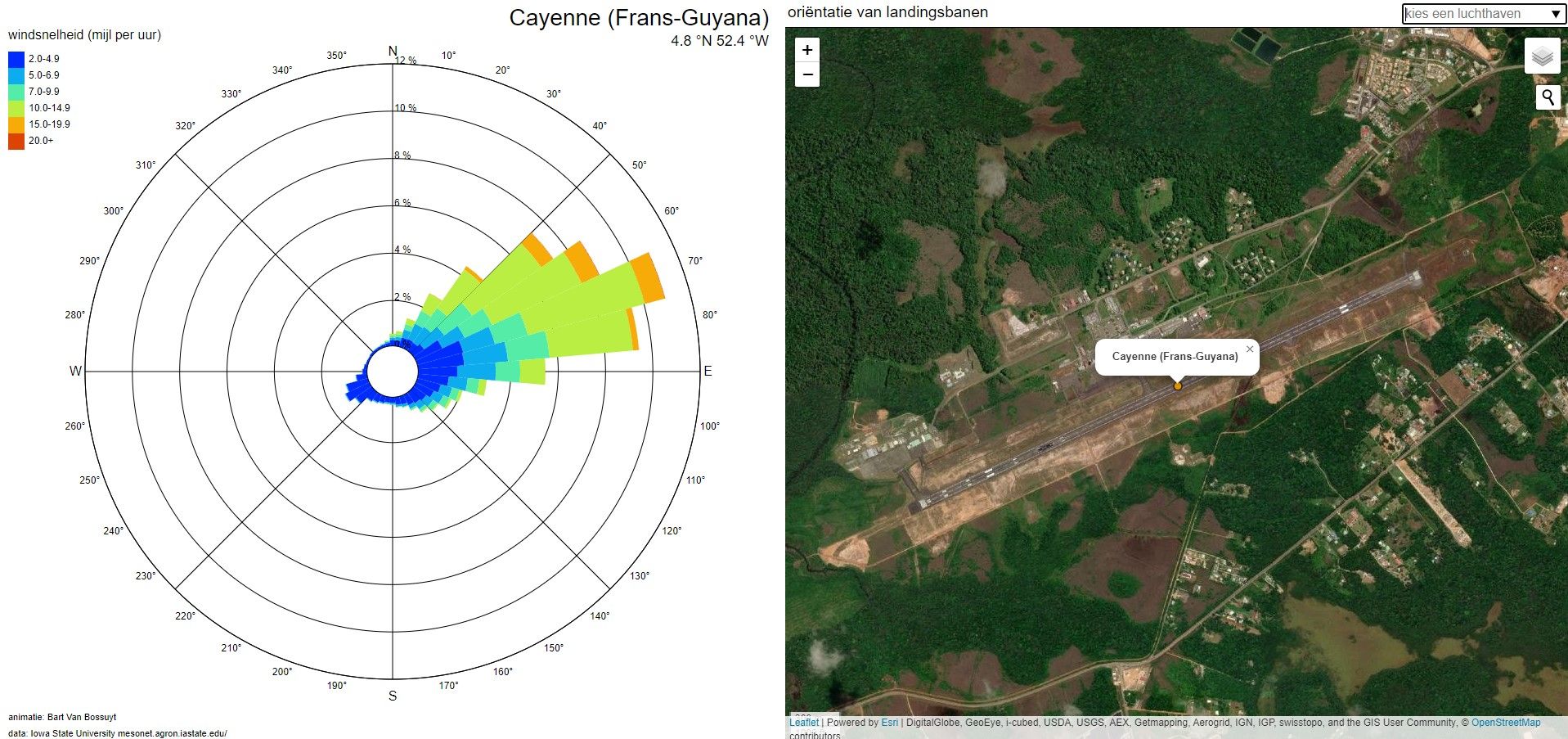
Nog een voorbeeld van een toepassing waarmee een leerlingen de meest voorkomende windrichting kunnen vergelijken met de oriëntatie van startbanen

... later meer ...